Do you want easy steps to create a safelink on main blog, then you're at right place. Create Safelink using HTML, CSS, Javascript Only.
Hello! Welcome To ROBO© Widget Tutorials. Today we're going to create a safelink on main blog easily using HTML, CSS & Javascript which will be very helpful creating trust between you and your users.

Maybe most of the readers of this article already know what a safelink is, but as a reminder, it will be explained again here. Safelink is a page on a website or blog that is used to detect whether the destination url/link is safe or not from viruses and malware, in short safelink is a transition page before the user goes to the destination page.
Safelinks are usually found on blogs/websites with download themes, but what is often encountered is that they are not in the main blog with a different domain. There are several disadvantages of this type of safelink but will not be discussed here. Thinking of the various benefits that can be maximized from safelink, so we tried to experiment with loading the safelink page that remains on the main blog and works perfectly.
Benefits Of Using Safelink On Main Blog
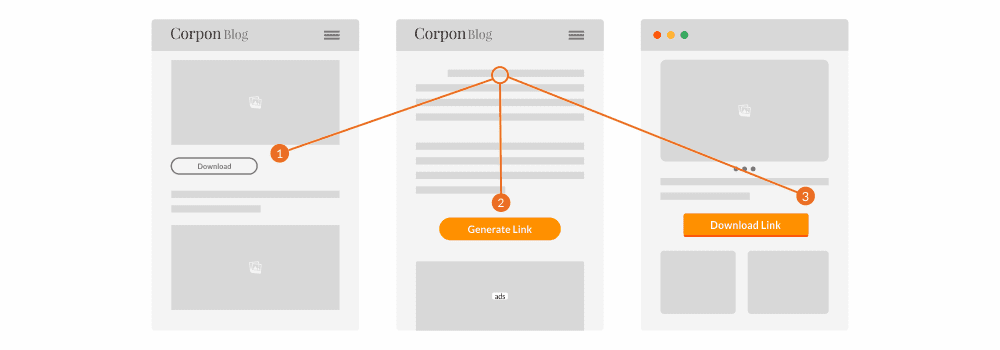
The way it works is almost the same as other safelinks except that the safelink page remains on the main domain. The scenario is when a visitor wants to download a certain file on a blog, they will be directed to a certain page from the blog before finally heading to the file download page.

There are many benefits that can be obtained from this version of Safelink, some of which are:
- No need to create a new blog and buy a new domain
- Easier to customize
- Stay on the main blog, meaning that it will automatically increase the number of visitors on the main blog
- Increase blog pagerank because visitors increase
- Reduce the bounce rate of the main blog
- Means of placing adsense to increase blog income.
- 100% Safe because it is still in the same domain as the main blog
The disadvantage of this safelink is that it converts all external links to encode and is directed to the safelink page, including social media links or other blog links (not download sites) , the only way is that you have to add every site that you don't want to be redirected to safelink.
Steps To Create A Safelink On Main Blog
This tutorial will be divided into two parts, the first part is to create the safelink page and the second part is to edit the source or blog code. We use blogger because this tutorial is also preferred for blogger users, other service users can adapt to this tutorial.
Step 1 - CSS
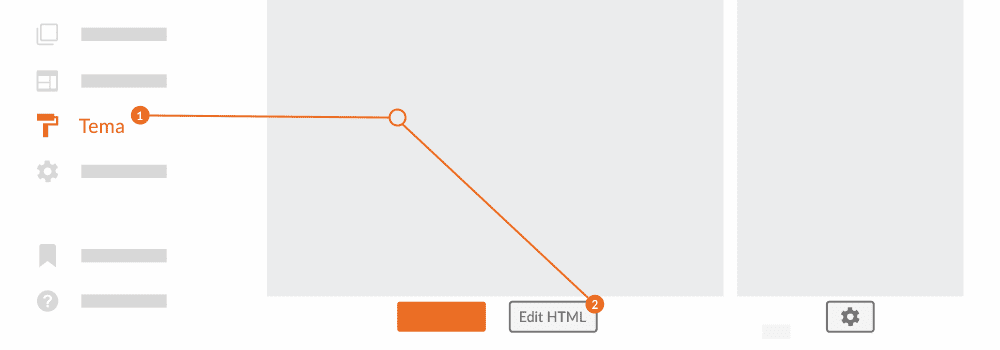
Please edit your template in ' edit HTML ' mode. In short, please click on the theme and click on edit html as shown in the image below; If you need to backup your template first to avoid editing mistakes

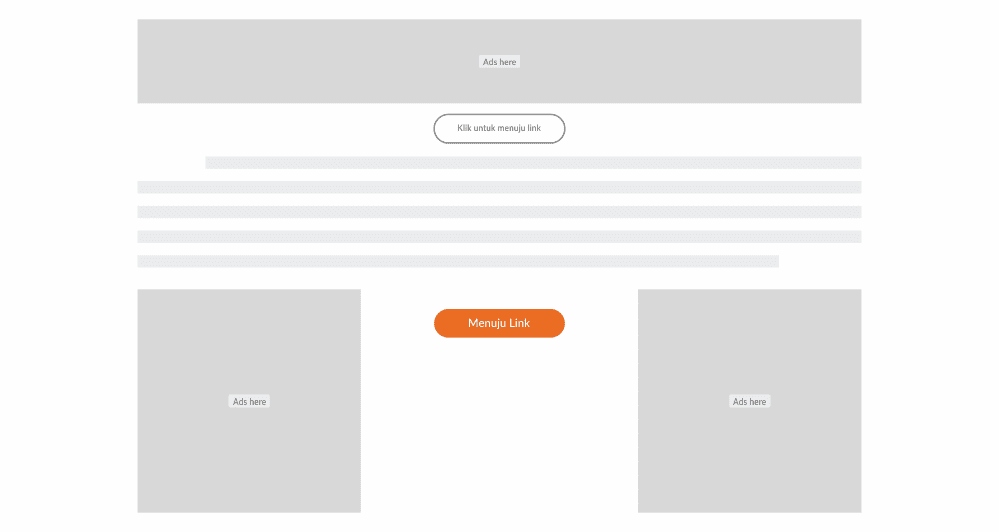
This CSS code serves to display the layout on the safelink page that was created in the early stages.
/* Safelink */
:root {
--link-outline-color: #48525c ;
--link-bg-color: #204ecf ;
}
.button{display: inline-flex;align-items: center;margin: 15px 15px;padding: 10px 20px;outline: 0;border: 0;border-radius: 2px;color: #fefefe;background-color: var(--link-bg-color);font-size: 14px;white-space: nowrap;overflow: hidden;max-width: 100%;line-height: 2em}
.button.outline{color: var(--link-outline-color);background-color: transparent;border: 1px solid #ebeced}
.button.outline:hover{border-color: var(--link-bg-color)}
.safelink-button, .safelink-create > *{margin: 1.8em 0}
.safelink-button span{display: block;font-size: 12px}
#getLink{margin: 5px 0}
#getLink .button{display: none}
#getLink:target .button{display: inline-flex}
Description
- You can edit this section such as changing the text size on links or so on.
- On Blogger the CSS code is marked with the <b:skin>...</b:skin tag> . If you have difficulty placing the above CSS code, you can find the </head> code and place the CSS code just above the </head> code , with a note that you must use the <style>...</style> code . The result is something like this:
<style>
<!--[ Paste CSS Here ]-->
</style>
</head>Sometimes the </head> code is not found in certain templates , instead you can look for code like this: </head> or <!--<head/>--> </head>
Step 2 - HTML
First of all, create a blogger page, it doesn't have to be a static page, the posting page can also be used for this safelink. We assume you already understand and can create the page, then edit it in ' HTML View ' by clicking the pencil icon at the bottom of the title when editing the page.

We have prepared a template that you can use for the safelink page layout, so you only need to copy and paste the HTML code below on the safelink page that you have created.
Download the HTML code from above button and follow the instructions completely which are listed inside.
Then, Save the page. You ignore if there is an error message ' Your HTML cannot be accepted: End tag: BUTTON ' or so by clicking close on the notification , until here the first stage is complete and please continue to the second stage.
Step 3 - Javascript
It should be noted that this part will be a little complicated, so watch it carefully because if there is a slight error then the safelink will not work.
The code is used to redirect ?m=1 from blog. So, Find the </head> code on your blog and place the code below just above the </head> code :
<b:if cond='data:view.isPage'>
<script>/*<![CDATA[*/ var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) {var clean_uri = uri.substring(0, uri.indexOf("?m=1"));window.history.replaceState({}, document.title, clean_uri); }; var protocol = window.location.protocol.replace(/\:/g,''); if(protocol == 'http'){ var url = window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/</script>
</b:if>The code above serves to remove the code ' &m=1 ' which usually appears when the page is accessed via mobile, because if the code ' &m=1 ' is not removed then the safelink will not work when visitors access it via the mobile platform. This code also works to redirect visitors via ' http ' to ' https '. If your blog has not been set to support ' https ' then you can delete the part that has been color-blocked in the code above:
var protocol = window.location.protocol.replace(/\:/g,''); if(protocol == 'http'){ var url = window.location.href.replace('http','https'); window.location.replace(url);}Blogs that are set to ' http ' mode will not work if they are opened via ' https '.
Javascript Code to Encode URL
This script serves to change all external links on the blog to Base64, after adding the script below all external links will be automatically encoded as in the example below.
https://quikthemes.blogspot.com/p/safelink.html?url=aHR0cHM6Ly93d3c2NS56aXBweXNoYXJlLmNvbS92L3F3V1FhTDdWL2ZpbGUuaHRtbAThe easiest way to place javascript code is to place it before the </body> tag . Look for the tag usually at the bottom of the template and paste the Javascript code below right before the </body> tag.
After downloading, follow all steps carefully and after adding please click Save Theme in your template.
Up here your safelink page has been completely created, if you follow all the steps correctly then we can guarantee the safelink page is working well. Please try it by clicking the download link on your blog. If there are questions or parts that are not understood, please write questions through the comments column provided.
We protect our files to safe content from malware. Therefore, files are password protected. To get password, you must fill Password Request Form and get your password.
Reference : Jagodesain
© Quik Themes | Reserved